この記事では、リッチメニュー背景画像の作り方を解説しています。
この記事はこんな方に向いています。
- リッチメニューを導入したいけど、何から手をつけて良いかわからない方
- なるべくお金をかけずにリッチメニューを導入したい方
- 自分で作りたいけど、デザインスキルに自信がない方
公式LINEアカウントにおいて、リッチメニューは利便性を向上させる機能の一つです。 そんなリッチメニューを使いこなして、便利な公式LINEアカウントを作り上げたいですよね。
この記事を読むメリットは次の2点です。
- 初心者でも簡単に画像が作れるようになる!
- 初心者でもプロ並みな画像が作れるツールに出会える!
- リッチメニュー背景画像が超おトクに作れちゃう!
参考までに、この記事を書いている僕の自己紹介をしておきます。
たくみ(この記事を書いている人)
僕は自動車部品メーカー勤務のサラリーマン副業ブロガーです。
このブログでは副業に関する様々な情報を紹介しています。
様々といっても、僕がやっていることしか紹介していませんが。笑
Lステップは僕がやっている副業の一つです。
ブログ運営で得たWebマーケティングスキルとLステップは非常に親和性が高く、稼ぐにはもってこいのツールです。
軽く僕のLステップ構築スキルを紹介しておきます。
下記は僕がポートフォリオとして作成した架空の美容サロンのLINEアカウントです。
(LINE公式アカウント:fulfilling life)
僕のブログで学んでいただければ、これぐらいの構築スキルは身に付きます。
もっとスキルを伸ばすための有益な情報も発信していくのでどんどん僕のブログで学習していってください!
それでは早速、掘り下げていきましょう!
初心者必見!超簡単なリッチメニュー画像の作り方

あなたはリッチメニューを見たことor使ったことはありますか?
まずは、リッチメニューについて少しおさらいしておきましょう。
リッチメニューとは、下記の画像のようにLINE公式アカウントのトーク画面上に表示されるメニューのことを指しています。

このアカウントのリッチメニューでは、メニューやサロンの情報を調べられたり、予約やお困りごとのケアまで幅広くお客様の要望へ応えられるようにしています。
結果として、LINE公式アカウントでやりたいことを完結させることができれば、お客様の利便性は最高に高まることでしょう。
このようにLINE公式アカウントでは、メッセージを配信するだけではなくユーザの利便性をより向上させられる機能が備わっています。リッチメニューは、LINEを使ってユーザと関係を構築していく上ではとても大切な機能だということがお分かりいただけたでしょうか?
それではいよいよ、リッチメニュー背景画像の作り方について解説していきます。
リッチメニュー背景画像の作り方はざっくりと次の3ステップです。
- リッチメニューに実装したい機能を決める
- テンプレートを決める
- デザインツールで画像を作成する
それでは一つずつ掘り下げていきましょう。
まずは「リッチメニューにどんな機能を実装させたいのか」を決めましょう。これが決まらないと「リッチメニューのボタン数をどれだけ準備しようか?」とか「今のプランで使えるリッチメニューで足りるのか?」といったリッチメニューの仕様が決まりません。
ではどうやって決めていったら良いか、難しいですよね。
これはLINE公式アカウントとユーザの接触濃度がどれだけ濃いのかだと思います。
この接触濃度を濃くしたいのならLINE公式アカウントにたくさんの機能を実装しないといけません。逆に接触濃度を薄くしたいならそこまで多くの機能を実装しなくても良いかもしれません。
これはどうすればユーザの利便性が上がるかを考えると自ずと答えが出てくるはずです。
そして、こればっかりは状況に合わせてじっくりと考えることはもちろん、リリース後に少しずつ調整も必要でしょう。
今回は練習なので、僕のポートフォリオを参考に進めましょう。
僕のポートフォリオは「ホットペッパービューティーを開かなくてもLINEアカウントだけで便利!」をコンセプトにしています。なのでリッチメニューにも最安プランで実装できる最大限(6ボタン)を採用しています。

これだけのボタン数とLステップを組み合わせれば、ホットペッパービューティー同等のことは造作もありません。
リッチメニューの仕様が決まったところで、リッチメニューのテンプレートを決めていきましょう。
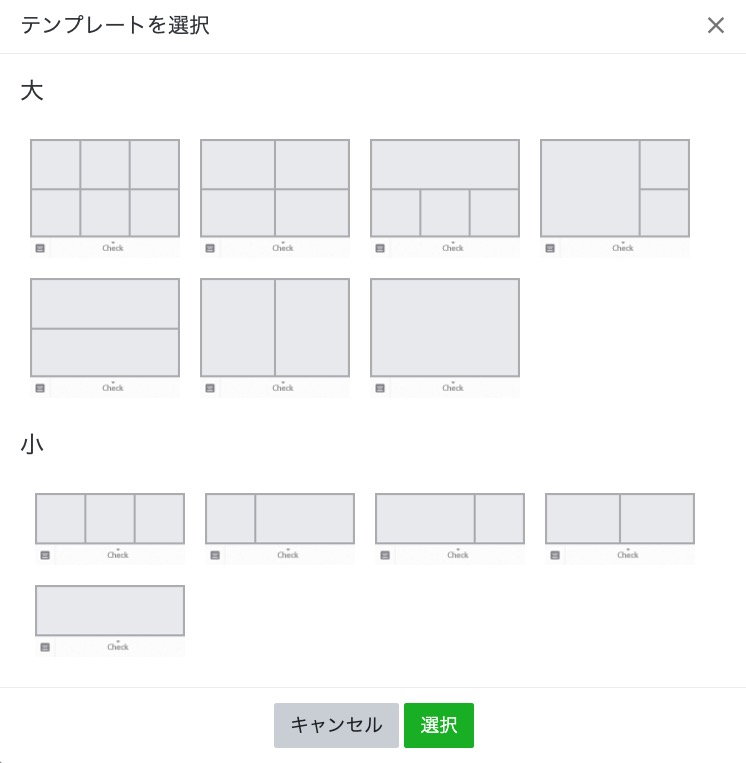
テンプレートは下記の画像のように12個あります。

今回は練習なので「作りごたえのある6ボタンで練習」しましょう。
ちなみに勘の良い方ならすでにお気づきかもしれませんが、準備する画像のサイズには決まりがあります。
「テンプレート大・小」毎に下記のサイズが指定されているので、その中から選びましょう。
| テンプレート大 | テンプレート小 |
|---|---|
| 2500px × 1686px | 2500px × 1686px |
| 1200px × 810px | 1200px × 810px |
| 800px × 540px | 800px × 540px |
今回は、僕のポートフォリオと同じ「2500px × 1686px」で進めましょう!
これでリッチメニューの大枠はできたので、あとはリッチメニューをデザインするだけです。
でも「デザインなんかしたことないし、ちゃんとリッチメニューができるか不安。」なんて思う方もいると思います。そんな方でも上手くデザインできちゃうツールがあります。
それはCanvaという無料のデザインツールです。
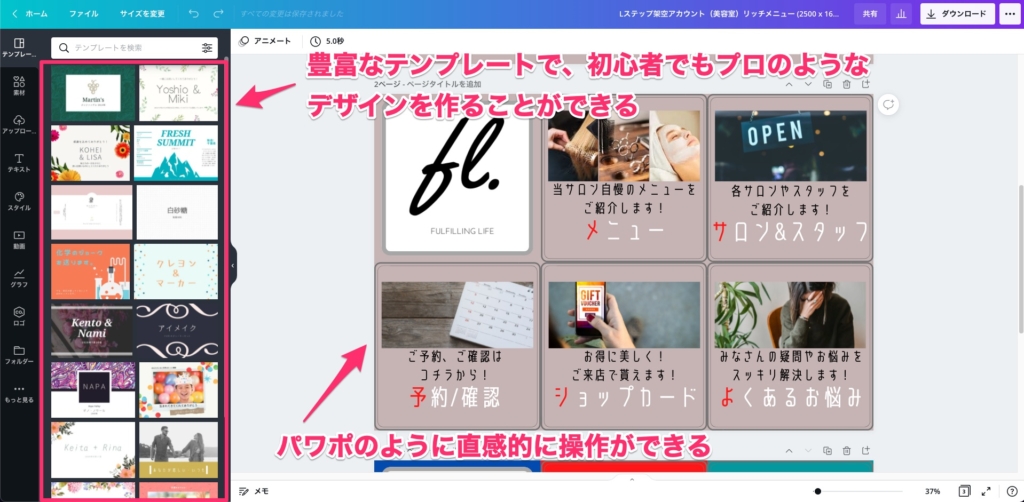
豊富なテンプレートやフリー素材で初心者でもプロのようなデザインが簡単に作れちゃいます。

もし直接使えるテンプレートがなくても参考になるデザインがたくさんあります。
さらにフリー素材が豊富に取り揃えられているのも素晴らしいです。フリー素材を配布しているサイトはいくつもありますが、それらを行脚して素材を集めるのはなかなか骨が折れます。
こんな素敵なツールが無料で使えるなんてすごいですよね。
さらに、今なら1ヶ月間無料で「Canva Pro」が試せちゃいます。
Canva Proではより多くのフリー素材を使うことができますし、背景を消して人物だけ切り抜くような機能まで使えてさらに便利になります。
ぜひ試してみてはいかがでしょうか?
それではいよいよCanvaを使ってリッチメニューを作っていきましょう。
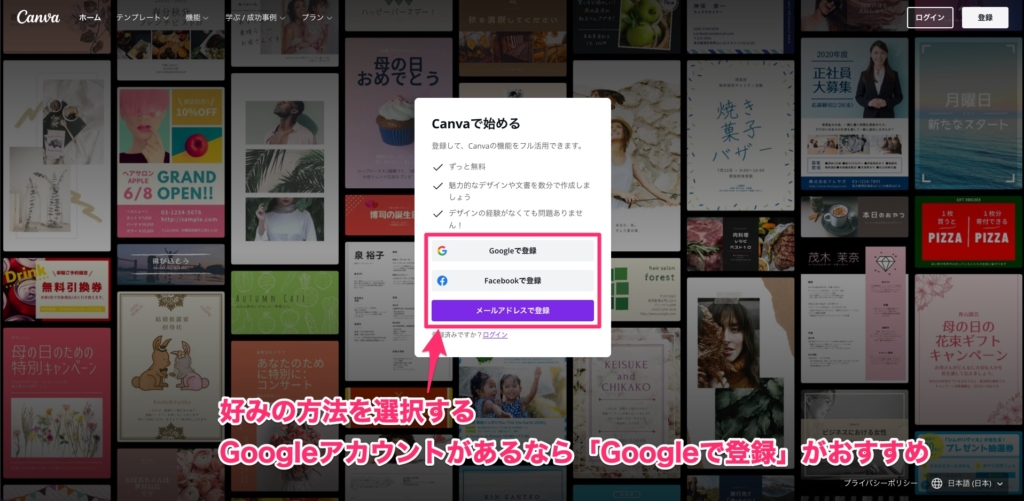
まずはCanvaに登録します。
お好きな方法でアカウントを登録してください。Googleアカウントを持っているなら「Googleで登録」が簡単でおすすめです。

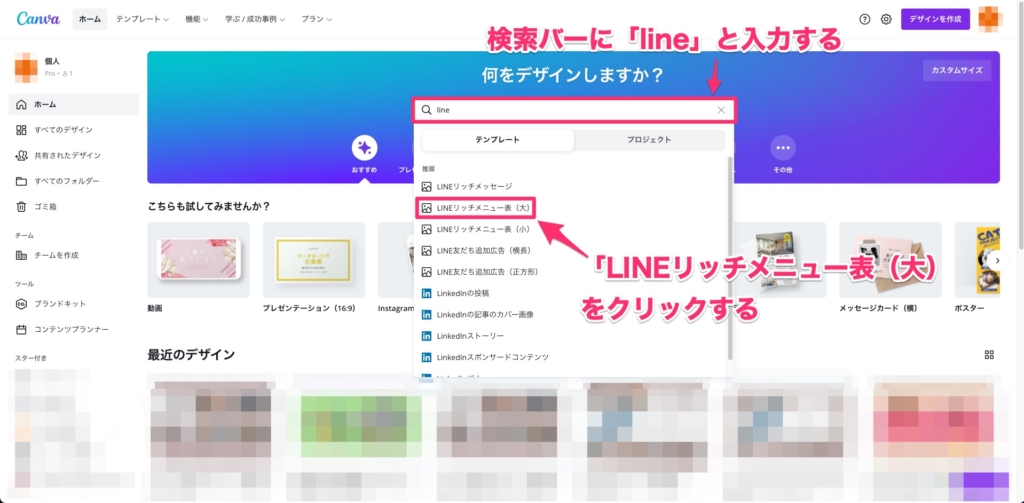
登録できたら検索バーに「line」と入力し、予測変換の「LINEリッチメニュー表(大)」をクリックしましょう。

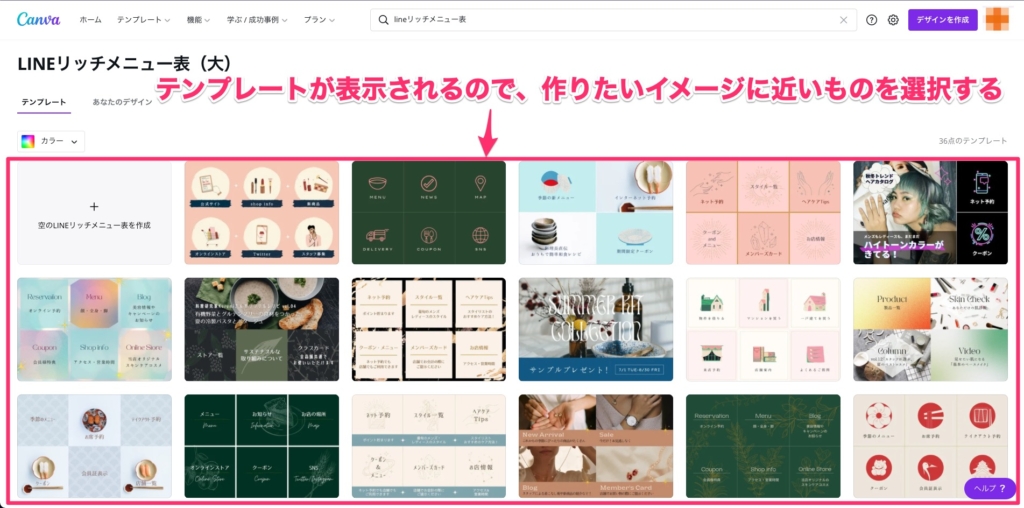
すると、6ボタン向けのテンプレートがたくさん表示されるので好みのものを選択しましょう。

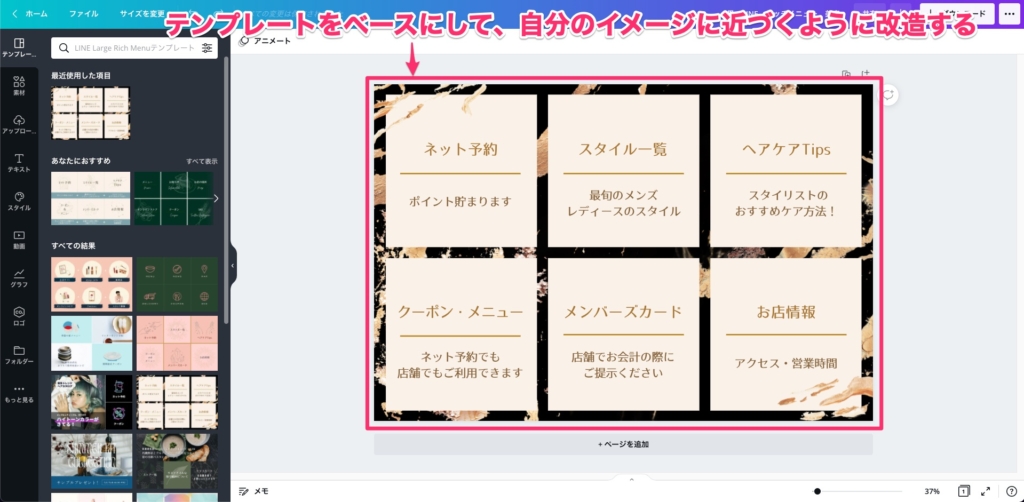
テンプレートを選択したら、自分のイメージに近づくように改造していきましょう!

このようにテンプレートが用意されているので、テンプレートをベースに自分にあったデザインへ改造していけばプロ顔負けのデザインも夢ではありません。
そして素敵なテンプレートをたくさんみられるので、デザインスキルもどんどん上がっていくでしょう。
いかがでしたか?
最初はなかなか納得いくデザインができないかもしれませんが、何度も作り直したり、テンプレートを参考にしてみたりすることでどんどんと上達していくでしょう。
とりあえず、まずは手を動かしてみましょう!
使われるリッチメニューを作るコツ

ここまででリッチメニュー画像の作り方はわかっていただけたと思います。そしてあなたならプロ顔負けの素敵なリッチメニューを作り上げられるでしょう。
でもどんな素敵なリッチメニューでも使われなければ意味がありません。
ユーザは初めてあなたが作ったリッチメニューを見ます。もしそこでどこで何ができるのかわからないと思われてしまったら、もう使ってもらえないかもしれません。
これではどんなに素敵なデザインでリッチメニューを作っても意味がないですよね。
本章ではそんなことが無いように、使いやすいと感じられるリッチメニュー画像を作る3つのコツを紹介します。
そんな素敵な3つのコツは次の3つです。
- デザインは3色でまとめ上げる
- どこをタップするのか一目瞭然にする
- パッと見で内容が分かる
それではそれぞれ掘り下げていきましょう。
デザインは3色でまとめ上げる
画像などは仕方ありませんが、デザインは基本3色でまとめ上げるようにしましょう。
なぜかというと色が多いほど人の目はどこに注目すれば良いのかわからなくなるからです。
「じゃあなぜ3色なのか?」と思ってしまいますよね。それはコントラストをつけるために最低3色必要だからです。
3色の内訳は次のようになります。
- 背景色
- 文字色
- 強調色
僕のアカウントを例にしてみていきましょう。
リッチメニュー-2500-x-1686-px-1024x691.jpg)
色を絞りきれずに4色になってしまっていますが、なるべく色を減らすことで赤色がコントラストとなって目立たせることができていますね。
どこがどんな役割を持っているのかよく分かります。
このように、あえて色の数を絞ることで人の視線を誘導することができます。こうした作用を利用してユーザの印象を操作して使いやすいメニューにしましょう。
「色を絞ることはわかったけど、色の組み合わせに自信がないな」という方もいると思います。
そんな方は下記のようなサイトたちを活用することをおすすめします。

素敵な配色を提案してくれるので、初めはこんなのに頼ってみるのもおすすめです。
どこをタップするのか一目瞭然にする
リッチメニューは、ユーザにボタンをタップしてもらって初めて機能します。だからどこがボタンなのか一目瞭然にしておくことはとても大切です。
例えば、ある無料のアプリをスマホにインストールしたとしましょう。そのアプリのインターフェース※が絶望的に使いにくくてどこをタップすれば良いかもわからない程だったとします。
そんなアプリはアンインストールして二度と使わないですよね?
そんな感情を抱かれないためにも、直感的に操作できるインターフェースはとても大切です。
僕のアカウントのリッチメニューでも、ボタン感を出すために各要素を枠で区切っています。
リッチメニュー-2500-x-1686-px-1024x691.jpg)
こうすることで、自然とタップすべき場所が分かる使いやすいインターフェースとなります。
パッと見で内容が分かる
パッと見でどこをタップすれば良いかわかれば、あと一息です。
あとは、自分の目的がどのボタンをタップすれば達成できるのか直感的に分かる等にしておけば完璧です。
そんなボタンに仕上げるには次の2つをボタンに取り入れると良いでしょう。
- 内容をイメージしやすい画像
- 何が起こるかわかる見出し
直感的に多くの情報を送れるのはやっぱり「画像」です。
次の画像を見てみましょう。
-1024x576.jpg)
3人の女性がお肉やサラダ、飲み物を囲んで談笑していることがわかりますね。画像には今述べた以外にもたくさんの情報が詰まっています。
例えば女性たちはどんな髪型でどんな服装をしているのか、店内はどんな壁でどんなテーブルなのか。
この画像から読み取れる情報を全て文字に起こすととてつもなく長い文章になってしまいます。
しかし、画像であればそれだけで直感的にたくさんの情報を送ることができます。受け取り手によって多少の違いはあれど、画像はとてもたくさんの情報を一気に理解して貰えます。この効果をリッチメニューにも活用すればとても使いやすいリッチメニューに仕上がります。
そして、見出しでザックリと補足してあげればもう完璧ですね。
まとめ

ここまでいかがでしたでしょうか?
Lステップを勉強中の方は、ぜひ1度自分で作ってみることをおすすめします。
自分で作ると、ユーザが見やすく、パッと見で理解できるかなど自分で試行錯誤して挑戦します。
その経験があると、外注だったりチームを動かしたりする時に指示が出しやすいです。
他人の体験談や記録から学べることもありますが、やはり自分が経験したことには勝りません。
ぜひ、みなさんも渾身のリッチメニューを作り上げましょう!
もし、Lステップの学習をどのように取り組んでいくかわからない方はぜひ下記記事を読んでみてください。
Lステップ構築に必要なスキルを身につけるためのロードマップを紹介しています。











